Im Rahmen einer Mastervorlesung zu Business Analytics und Anwendungsentwicklung durfte ich ein mir bisher unbekanntes Framework erproben: RStudio und Shiny.
Trotz anfänglicher Skepsis, die darin begründet lag, dass das gesteckte Ziel auch mit mir bekannten Frameworks und Sprachen erreicht werden würde, lernte ich recht schnell die Vorteile von R und Shiny kennen.
R ist eine funktionale Sprache, die rein für statistische Berechnungen und Grafiken gedacht ist. Ich konnte mich mit R voll und ganz auf die Daten konzentrieren, während ich mit TypeScript oder Python bei der Aufbereitung der Daten bis zur Darstellung größere Umwege gehen müsste.
In meiner bisherigen Progessive-Web-App mit Angular, die auch die Messdaten visualisiert, hatte ich erheblichen Aufwand die Daten in die richtige Struktur zu bringen, damit auch die eingebundenen JavaScript Diagramm-Bibliotheken (Chart.js, Dygraph etc.) die Daten verstehen.
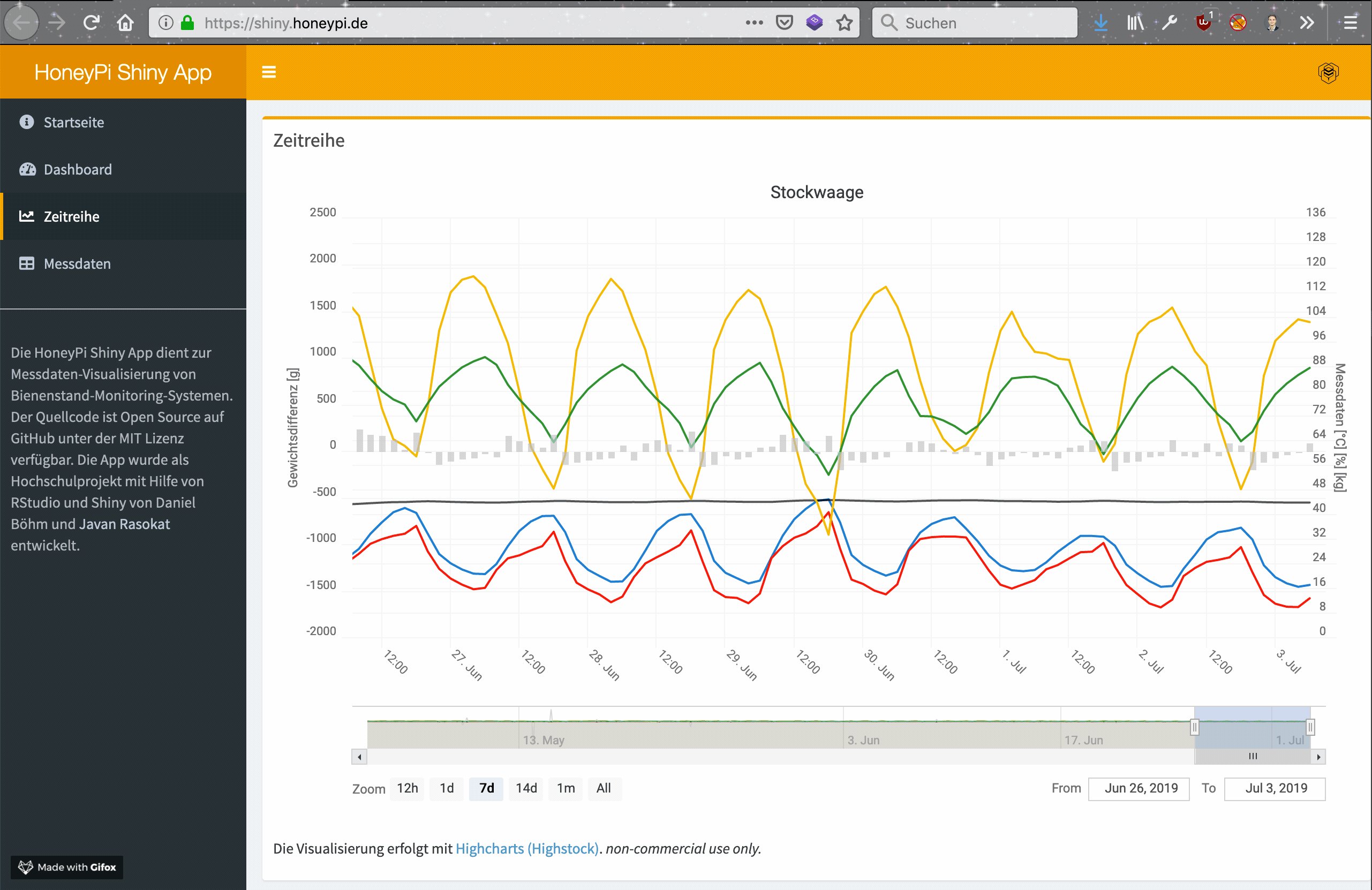
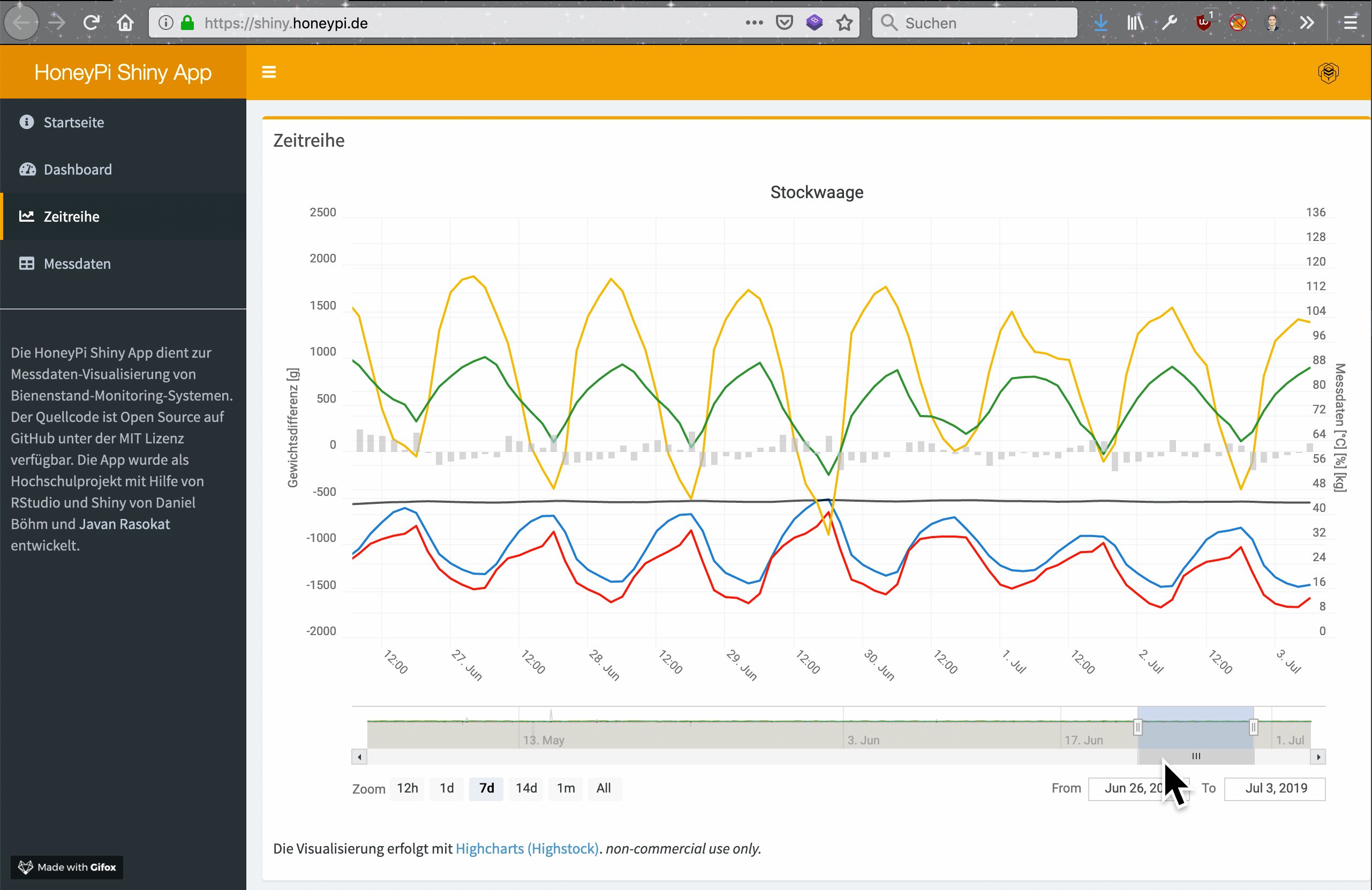
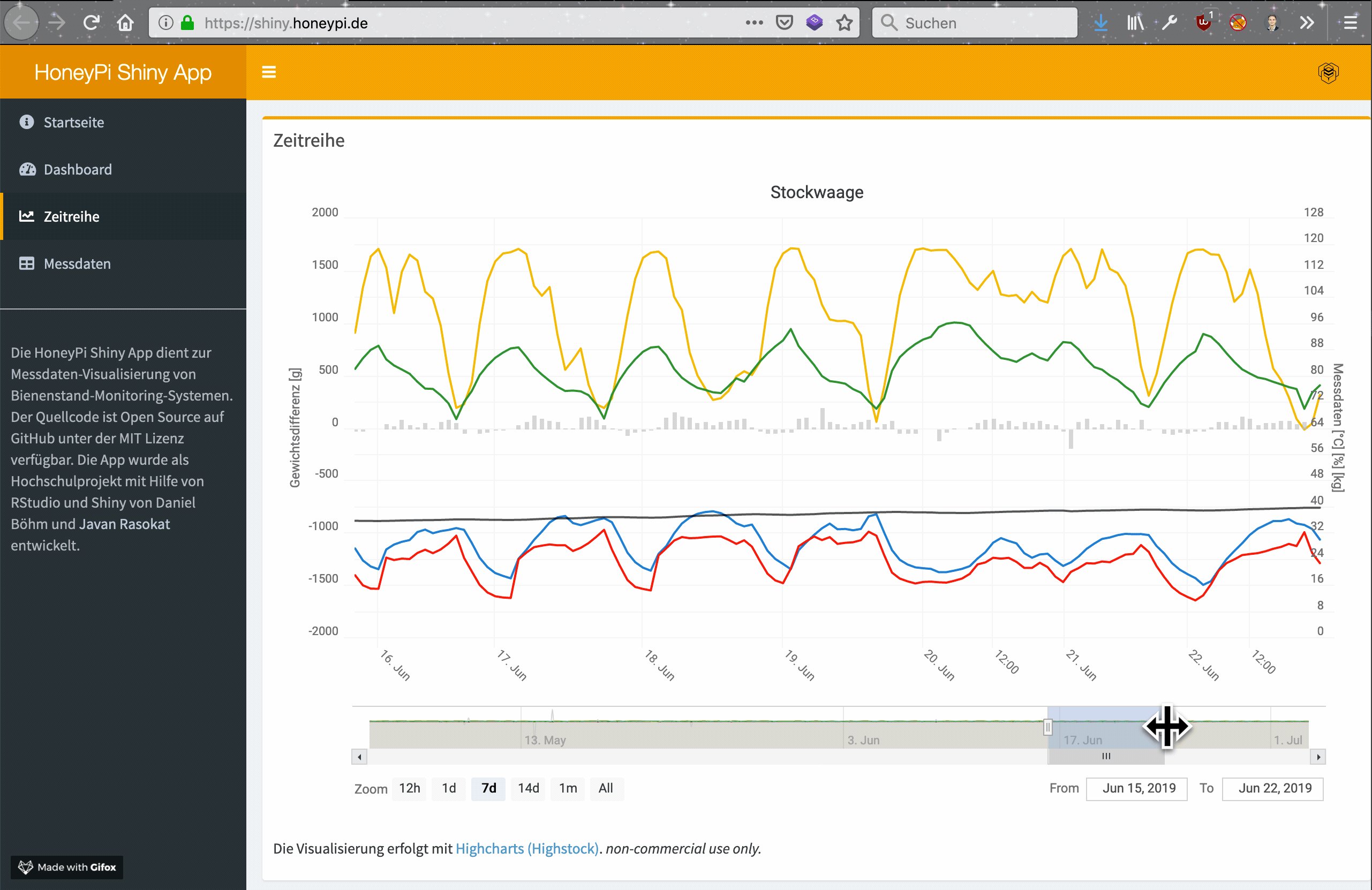
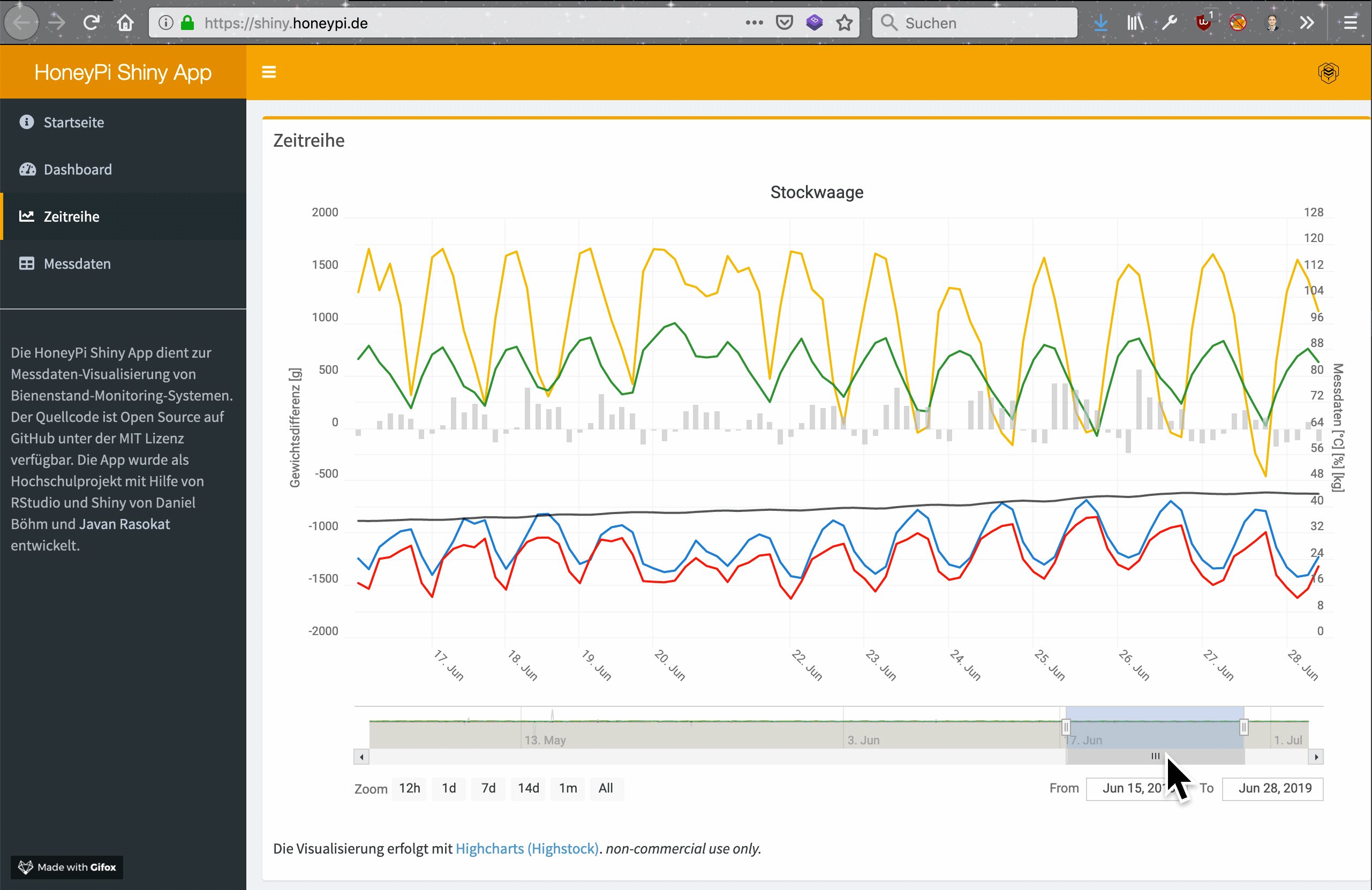
Dagegen ist das in R und Shiny ein Kinderspiel. Ich muss lediglich die Chart-Bibliothek installieren und dieser meinen Dataframe mitteilen. Mit Hilfe von Shiny wird das Ganze in einem an Bootstrap angelehnten Layout als App – sogar im responsive Design – dargestellt.
Für eine App, in der es also lediglich darum geht Diagramme und Graphen darzustellen ist das auf jeden Fall ein einfacher Weg. Und damit war für mich klar: Warum habe ich R und Shiny nicht schon früher gekannt?

Den Quellcode der App findet ihr auf GitHub:
- https://github.com/JavanXD/shiny-beehive
- Docker Container: https://hub.docker.com/r/javanxd/shiny-beehive
Live ist die Shiny App auf https://shiny.honeypi.de/ abrufbar und je nach Verfügbarkeit auch auf https://honeypi.shinyapps.io/shiny-beehive/